I’m rarely using a debugger as I’ve found that it’s much faster to track down an issue with the right print statements. Basically I can type a lot faster than I can hit the next button and set breakpoints, and wait for the debugger to do its thing.
This is how I set up the wrappers for the print statements. Putting a wrapper on your debug print statements accomplishes 2 things:
- It’s way easier to see your debug messages in the console log.
- It’s way easier to grep the code to find the debug messages to remove them before committing your code.
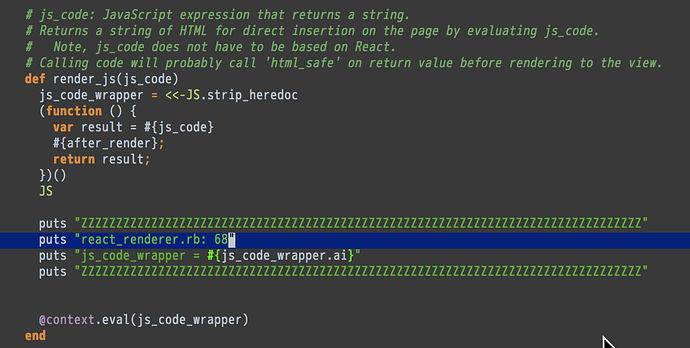
Sometimes, rather than studying the documentation for a problem that I’m having with a Gem, I will put in debug print statements in the Gem’s code. This has helped me many times with the usage of various Ruby Gems and even the Rails source code.
With JavaScript code, it’s not as essential to put in the debug wrappers for separating out your debug statements, as there is not as much logging as the Rails logs. However, having the wrappers sure makes it easier to find the debug statements before committing your code.
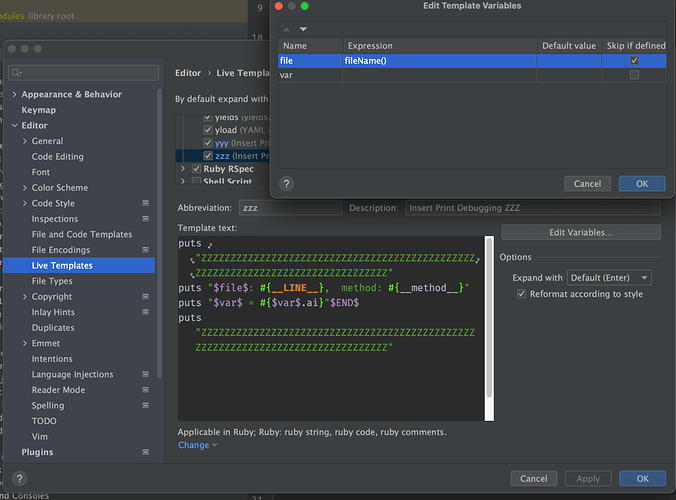
The RubyMine Live Templates do a great job of making it super easy to create such debug print wrappers. I use them both for Ruby and JavaScript.
Ruby
puts "ZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZ"
puts "$END$"
puts "ZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZ"
JavaScript
console.log("ZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZ");
console.log("$END$");
console.log("ZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZ");