justin
August 15, 2015, 2:51am
1
Many years ago, I used to rely on debuggers a lot. Nowadays, I rely much more on “fenced debug print statements” to quickly get the information I need.
I’m rarely using a debugger as I’ve found that it’s much faster to track down an issue with the right print statements. Basically I can type a lot faster than I can hit the next button and set breakpoints, and wait for the debugger to do its thing.
This is how I set up the wrappers for the print statements. Putting a wrapper on your debug print statements accomplishes 2 things:
It’s way easier to see your debug messages in the console log.
It’s way easier to grep the code to find the debug me…
Reviews such coding playgrounds
Pry console, with or without Rails
RubyMine Scratch File
Chrome Developer tools console (Cmd-Option-J)
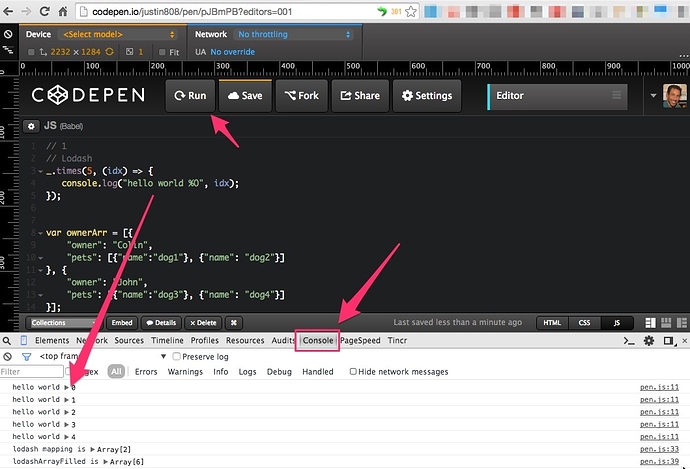
CodePen Babel support and great UI. The hit Cmd-Option-J to see console output.http://jsfiddle.net JS Bin - Collaborative JavaScript Debugging
Any other favorite REPLs for Ruby and JavaScript?
Preconfigured CodePen for Lodash
Codepen is great, I use http://plnkr.co/ for JS stuff too.