Webpack is definitely one of the most useful new tools in the JavaScript world.
Part of the key to understanding webpack is to understand how loaders work.
http://webpack.github.io/docs/loaders.html
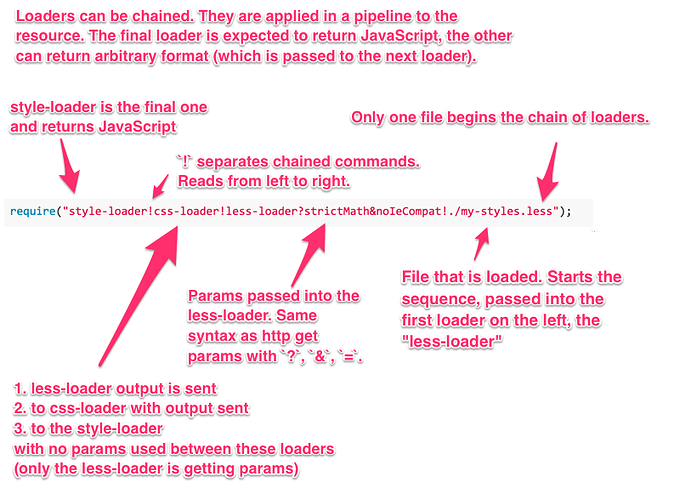
The absolute key is that you can quickly read this line and understand it.
require("style-loader!css-loader!less-loader?strictMath&noIeCompat!./my-styles.less");
So what does this line mean?
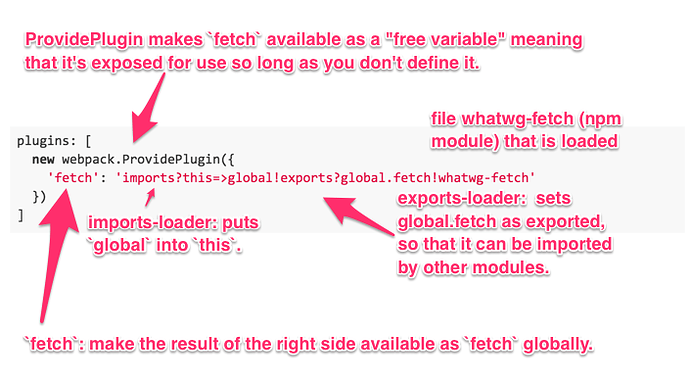
Next, let’s take a look at this example from webpack config for using the github/fetch, as described in this article: Using webpack with shims and polyfills
plugins: [
new webpack.ProvidePlugin({
'fetch': 'imports?this=>global!exports?global.fetch!whatwg-fetch'
})
]
I asked @sokra on gitter:
Can you please tell me if my diagram of how to include fetch via webpack is correct? What I could not find document is how the ProvidePlugin examples seem to take an example of a dependency, like jquery and map it to ‘$’, but I’m not seeing how we go from ‘this’ into fetch. I’m guessing that the format of imports?this=>global is how you convert some object named global into what the ProvidePlugin wants.
Here’s his response on gitter:
imports?this=>global wraps the module into (function() { /* module */ }.call(global))