Ember.js is really amazing. The place to start is Tom Dale’s Intro Tutorial Video (on Youtube). In the 30 minute video you build the app shown here in this iframe. Some of the features you’ll learn include:
- Basic setup for an Ember.js app.
- Nested views. You can click on the articles on the left, and see the articles on the right.
- Ember helpers which provide markdown and date conversion with a tiny bit of code.
- Even how to do a read/write REST interface.
If a picture is worth a thousand words, here’s what you build in the video (you can try in the iframe below or a separate tab). The dynamic mvc nature of the bindings is neat. Try this:
- Click on the article “Octopress” on the left.
- Click Edit, change the markdown in the 2nd field, and see it change below dynamically!
Then try out the “Ember Inspector for Chrome”. Yehuda does a nice demo of it on youtube (more here). You can follow the installation instructions from Kasper Tidemann. Basically you want to install the chrome extension files from github.com/tildeio/ember-extension.
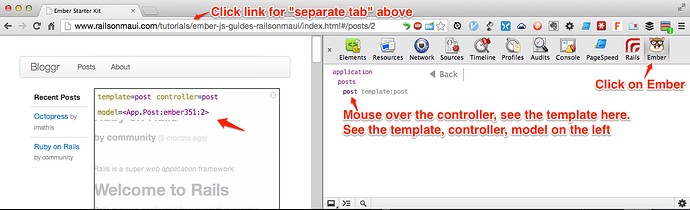
Once you do that, you can browse to open the sample on separate tab and see this:
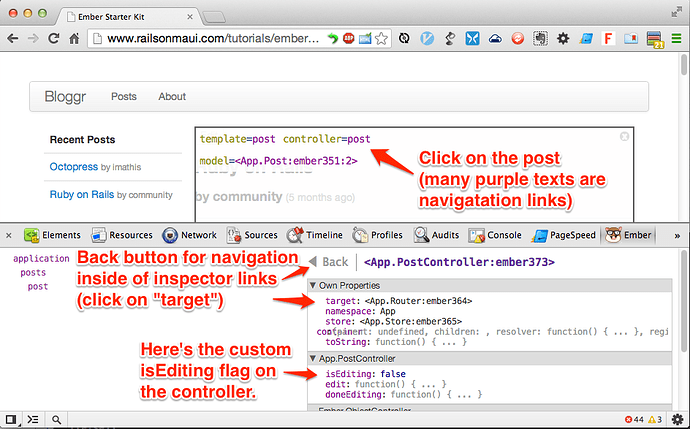
You can click on most of the purple text to dig into the ember objects:
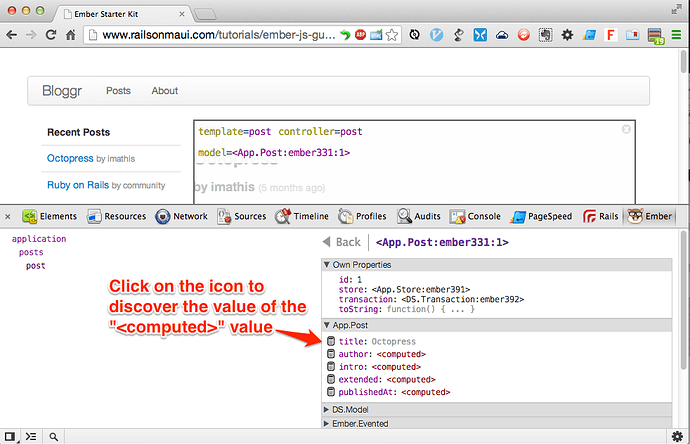
You can view <computed> values:
To make it easier for you, I created git repos of the start and the finish, minus the REST interface.
To maximize your learning efficiency:
- Start with the files in the starter repo that I created. The Ember.js files are still changing, so your combination of js files is critical. There’s heaps of comments on the youtube video about how frustrating it can be to have the wrong combination of js files.
- Try building the app yourself by following the video. If you’re short on time, watch the demo once and say “that’s damn cool”. But you won’t truly absorb the content without following along. Plus, it’s super cool to enter some statements in the console and see the magic of ember happen. (16:52 in the video).
- When you have an error in your code (which you will if you’re practicing this), you need to know that you look for errors in the browser’s console.
This is a companion discussion topic for the original entry at http://www.railsonmaui.com//blog/2013/05/26/ember-dot-js-hello-world/