I am rendering a react component form rails view like this. <%= react_component("BrandOnboarding", props: { brand: @brand }) %> but when I log this.props, I get an empty object.
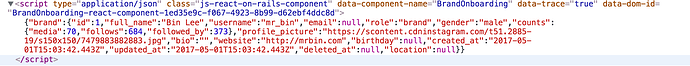
I see the brand data in the dom but I can not access it in the react component.
What could be wrong?
@mradeybee your props are there. I suspect that you are not declaring your component properly.
@justin Thank you for replying. I am using the gem in a rails engine. We had to do some adjustments so as to make the react components accessible by the rails app in the first place.
in the engine’s assets.rb:
- We changed this line
Rails.application.config.assets.paths << Rails.root.join('app', 'assets', 'webpack') to Rails.application.config.assets.paths << InfluenshopFrontend::Engine.root.join("app", "assets", "javascripts") because we pushed the bundled JS file to the JavaScript folder.
in react_on_rails.rb :
-
We changed this config.generated_assets_dir = File.join(%w(app assets webpack)) to `config.generated_assets_dir = InfluenshopFrontend::Engine.root.join(“app”, “assets”, “javascripts”).
-
We also changed config.server_bundle_js_file = "webpack-bundle.js" to config.server_bundle_js_file = %w( webpack-bundle.js )
And I followed every step in this post.
Could any of the adjustments be responsible for not getting the props?
@mradeybee I’ve never done the Rails Engine parts.
My team is available to help you pair on this if you like.
Please see our Coaching Plan.
@mradeybee Please take good notes of what you discover and consider submitting a PR to the docs on using a Rails Engine to benefit the community.